iAm
Project Overview
My Role:
The team consisted of three people. I led information architecture and interaction design, while we also had a research and a design lead. I also assisted in synthesizing research as well as designs.
The Brief & Problem:
iAm is a subjective experiences platform for self discovery enthusiasts and researchers interested in the phenomenological area of psychology which focuses on understanding subjective experiences. iAm has the unique capability to capture data and experiences in real time. The team and I were tasked to design the research facing platform of the product.
The Solution:
Creating an extensive document upload area to better help cognitive researchers who are constantly referring to several different documents throughout their research process, as well as creating a guided and intuitive study set up.
Other Details:
Timeline: 3 Weeks
Tools Used: Figma
Devices: Desktop
Researching the Researcher
To start off the project, we wanted to get an idea of what the existing research platforms offer and how they compare to what our client wants to build. Throughout our research on competitors, we found a few key points:
All have some form of a project or research dashboard
All are primarily focused on survey building
All have data exporting capabilities
They all lack personalization and customization in study building and study type
No existing platforms of this type cater towards the cognitive sciences in the way iAm does
After researching our competitors, we talked to seven researches about their experiences and what their participation in studies looks like. In doing this, the team and I found:
Existing research platforms come with a tedious and untimely learning curve
They place emphasis on the integrity and transparency of their data
They find recruiting and retaining participants to be essential to their studies
Organization
This was one of the most repeated and highly emphasized points in our interviews. After researchers complete a literature review, they often have several tabs and windows open full of supporting and useful documents to help guide their research process. They often times are switching consistently through these tabs, and sometimes even losing important and valuable information they need to reference. Their is no current research study building platform that allows integration and uploading of documents.
Who Is Using iAm?
Based on our research, we were able to identify our target user and create a persona.
The Problem
Despite Ian’s extensive research and methodological background, he struggles with keeping all of his resources organized across various mediums and staying ahead of the learning curve of software in a way that allows him to create engaging studies.
The Unclear Journey of a Researcher
Every researcher we talked to had a vastly different process when it came to their individual roles and executing them. Therefore, we had no clear emotional journey. We felt jumping straight into an extensive, in depth user flow based on the user and client needs would be the most helpful in moving forward. We discussed with our client, and he sent us a hypothetical study he envisions someone using his platform to build, and we created our flow based on setting up that hypothetical study.
Mapping the Journey
After the creation of our user flow, we created a site map to better visualize what the layout of the platform will look like.
Initial Framing - Sketches
After creating our user flow and map, I moved onto sketching our initial ideas and deciding on a design direction.
The sketch on the left was my initial idea for what the research dashboard would look like. The sketch on the right is the initial idea for our study set up and settings section.
Original Frames
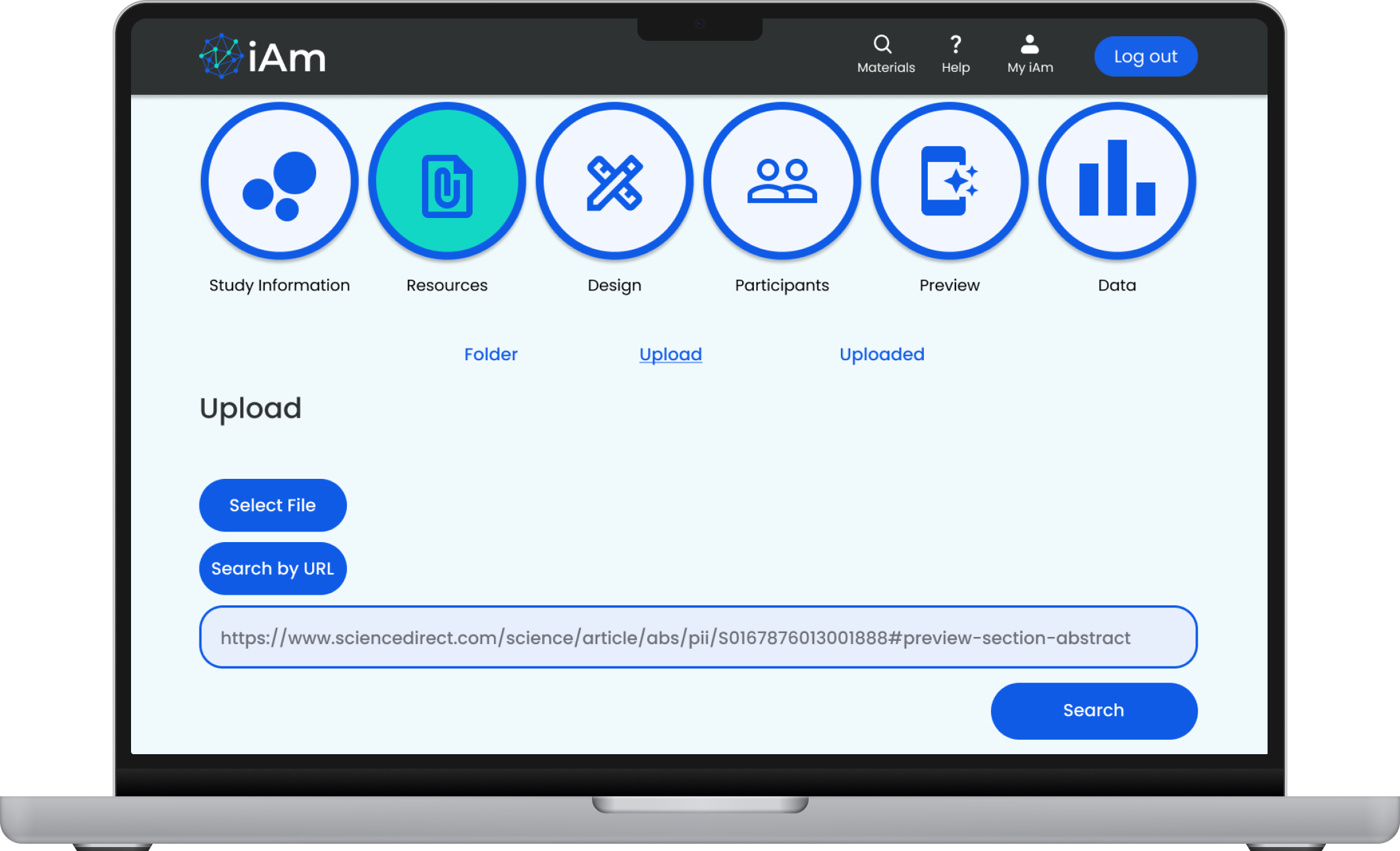
Here are two of the original frames. The “Resources” section allows for the uploading of documents by importing them from your computer or searching them by URL. Once The document is uploaded, you have the ability to highlight it, rename it, and move it into a folder.
Tweaking The Frames
We tested the prototype the screens displayed above are from, and all of our users had issues when it came to these two functions.
They were confused by the search by URL function, mainly with the order of steps, so we removed the search bar from the initial frame, and it is now triggered by the “search by URL” button instead of it always being available. This provided clarity it was originally lacking. They also were confused when it came to highlighting the document, since the tag icons and “Highlight Document” option weren’t clear. Originally the “Tag Document” function came from a different idea that was scrapped, and since the task was to highlight the document, they weren’t sure where to click. After this, we updated these frames.
-

Here, it shows the search bar being triggered by the “Search By URL” button.
-

Here, the icons are changed to markers, and the “tag document” option is removed.
More Solutions
While the flow above was the main solution, there were other problems users had that I wanted to solve. This is reflected in the screens shown below.
-

This is where the researcher inputs the overall study information. In this instance, they are inputting their study’s objective.
-

This is where the researcher chooses the type of study they will be conducting. From here, they will have the option to set up the study manually or use a design template.
-

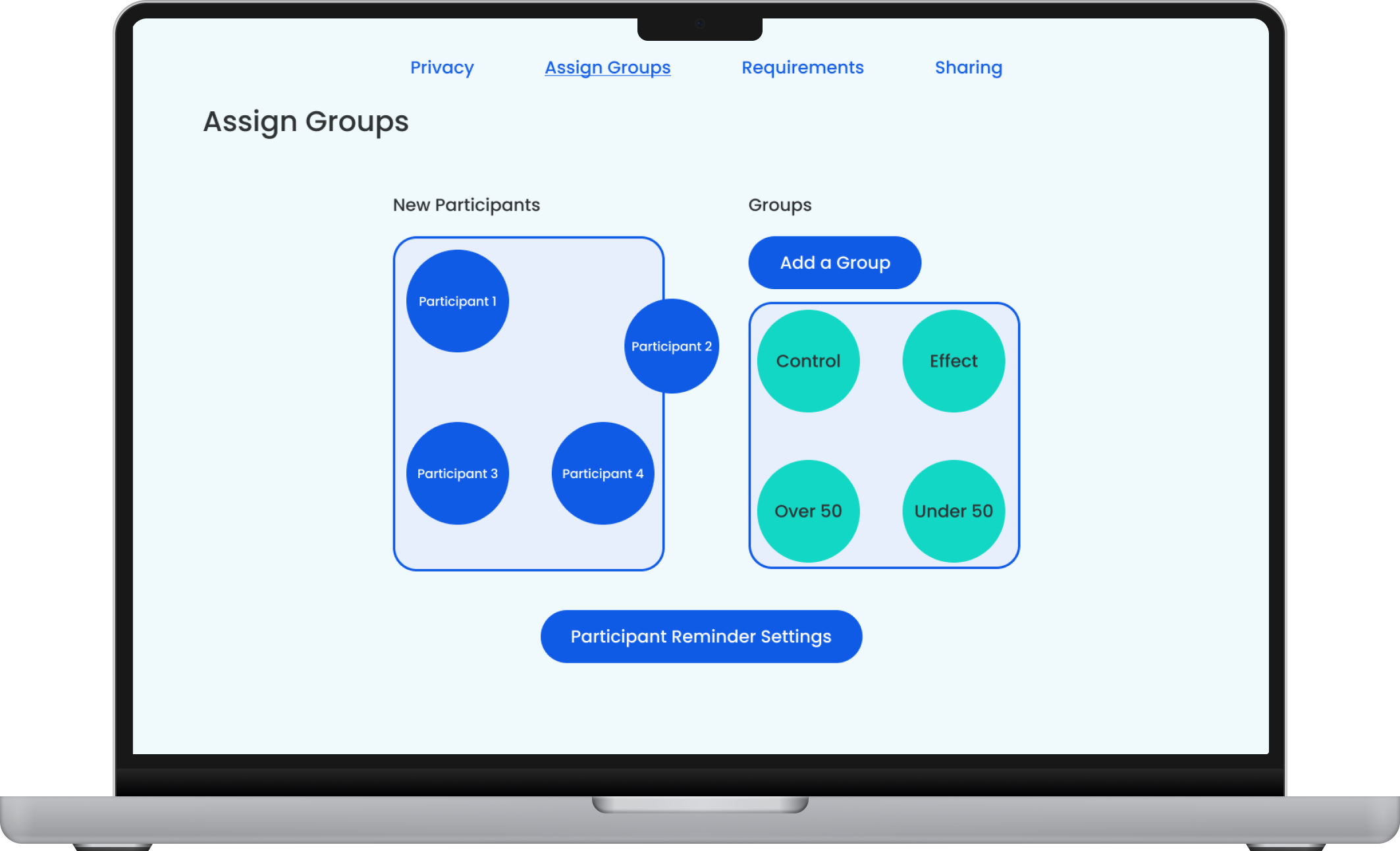
Here is where participants can be added into groups. They can also create as many or as little groups as they need. This works as a drag and drop option where researches can manually move participants into groups, or the can create group parameters to automatically sort them.
-

For data visualization, users will have the option to create graphs of their data. The graph chosen for this frame is a scatterplot, but they will have a variety of options through the graph type dropdown menu.
Reflections
Teamwork really does make the dream work. When you are working with others, you always have the risk of having different opinions, ideas, and styles. You have to acknowledge this, work through it, compromise, and collaborate. Once you do, you’ll be able to create something that you’re proud of and includes elements you never would have thought of while working solo.
If I could do this project again and had more time, I would have found more people to interview. While we talked to great researchers, most with an extensive phenomenology background, I think we could have benefited from a few more perspectives.. No research is perfect, which is definitely the case here, but I’m interested to see how our solutions would have changed if we did this.